UI设计中颜色法则
颜色和其他东西一样,只有在适度使用的时候才能达到最好的UI效果。如果你能坚持配色方案中使用的颜色不超过3种,你会得到更好的效果。颜色运用和平衡息息相关。使用的颜色越多,实现平衡就越困难。
法则篇
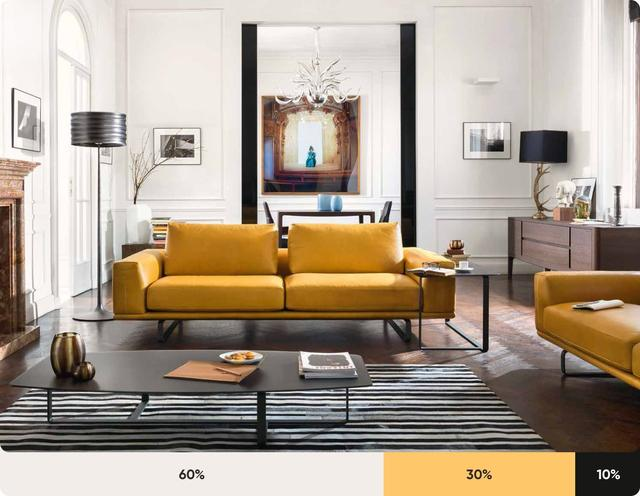
60-30-10法则
这是一个UI、交互设计领域中永不过时的装饰技巧,它可以轻松地帮助你完成一个配色方案。60%+30%+10%的比例分配是为了平衡颜色。这个公式妙在它营造了一种平衡感,使眼睛可以舒适地从一个焦点移动到另一个焦点。同时,它也运用起来非常简单。
==60%是主色调,30%是辅助色,10%是强调色。==

关注颜色的含义
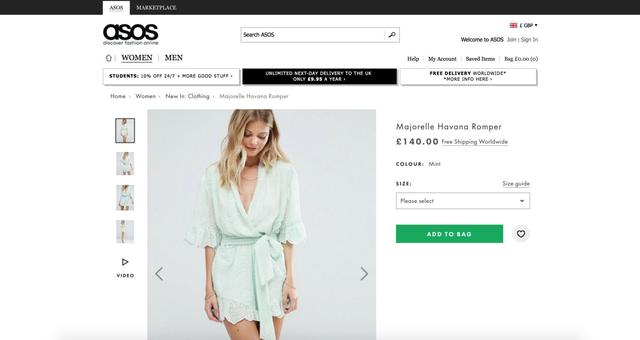
几个世纪以来,科学家一直在研究颜色的情感效应。除了创造美学,颜色也是情感和联想的创造者。颜色的含义会根据文化和情况而有所不同。这就是为什么你会看到黑白色的时装店。因为他们想要表现得优雅和高级。

Asos电商网站使用黑白配,加上绿色的行为召唤按钮是有自己的考虑的
- 红色:激情、爱、危险
- 蓝色:冷静、负责、安全
- 黑色:神秘、优雅、邪恶
- 白色:纯洁、安静、干净
- 绿色:新鲜、清新、自然
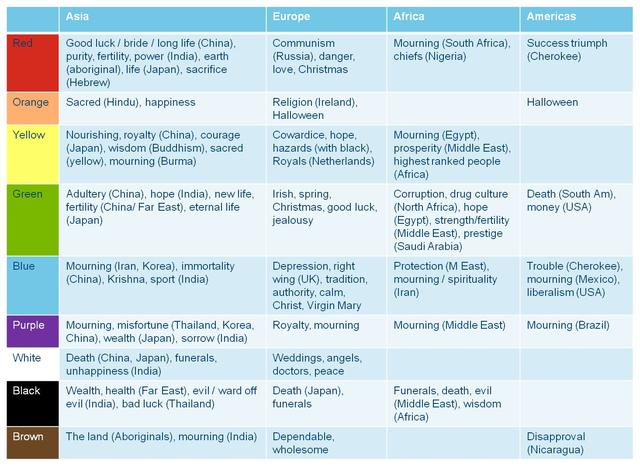
下图为颜色在不同的文化下含义不同。

灰度优先
我们习惯在设计阶段的早期就开始调整颜色和色调。但是,当你意识到自己花了3个小时来调整主色调的时候,你发现这种行为毫无帮助。虽然把玩颜色很有吸引力,但是你应该避免在设计初期进行这种行为。
相反地,你应该强迫自己专注调整间距和布局元素。这种布局的约束是非常有效的,它会为你节省很多时间。调整间距和布局元素并不是那么无聊。如果你想表达不一样的东西,尝试使用不同的色调即可,在material design新版本发布以后,这些动作可以在瞬间完成,借助material.sketchplugin,可以自备梯子去官网下载或者墙内百度下载。。

远离纯灰色和纯黑色
多年来,我学到的一个最重要的颜色技巧之一就是避免使用不带色调的灰色。在现实生活中,纯灰色几乎是不存在的。黑色也是同样的道理。(没错,事实上就是要五彩斑斓的黑)

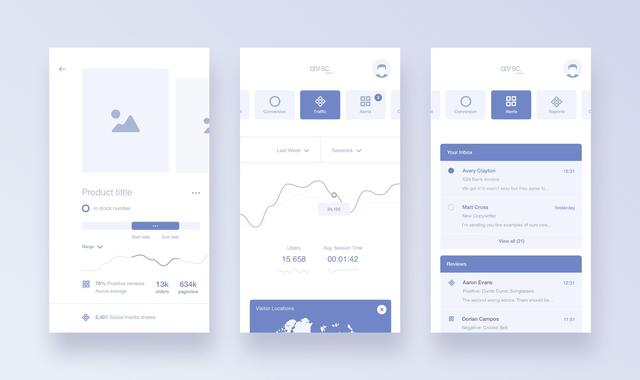
在这张图片中最深的颜色不纯黑,而是#0A0A10
记得给你的颜色添加一些色调。用户会下意识地觉得这类颜色更加自然和熟悉。

相信自然
最佳的色彩组合来自于大自然。它们总是看起来非常天然。根据自然环境来寻找设计方案的好处是可以拥有无数的色板,因为大自然的颜色总是在变化 。

我们只需要看看周围,就能获取灵感。
保持对比度
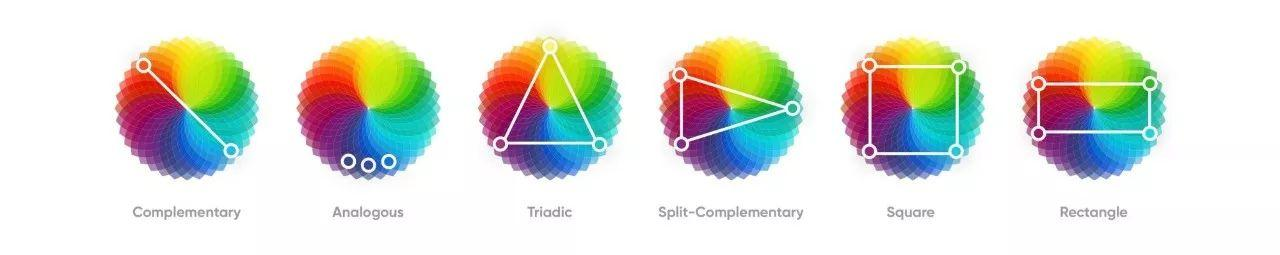
有的颜色和某些颜色搭配协调,和另一些颜色则会产生冲突。通过色轮,可以很好地观察到颜色相互作用的规则。你应该清楚地了解这个方法,但是不一样要亲手去做。

获得灵感
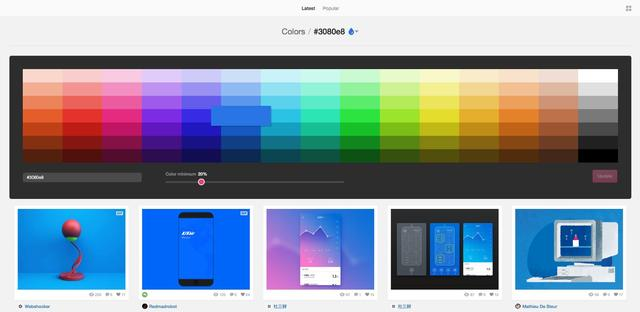
当我们谈到UI参考的时候,Dribbble是一个很好的选择。Dribbble也有颜色搜索工具。所以,如果你想要针对某个特定的颜色进行视觉研究,可以前往以下网址:dribbble.com/colors

视频、印刷设计、室内设计、时尚……有很多的启发灵感的事物。要对各种形式的色板保持灵敏的感觉,并且把看起来有趣的所有东西存下来。



我会从韩流的视频短片中获取颜色灵感
##工具篇
为了节省大家时间,下面整理了一些2017年非常好用的色板工具。它们会为你节省大量的时间。
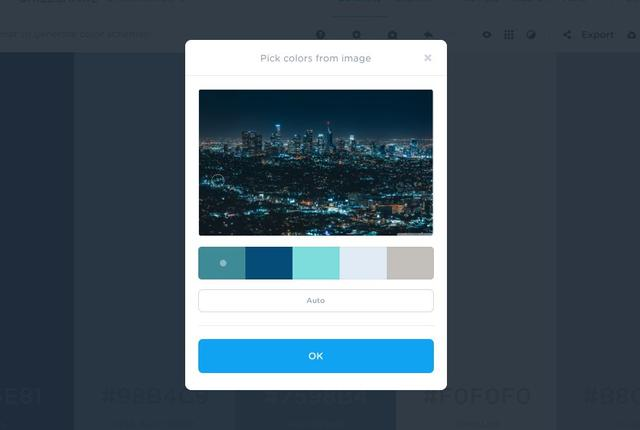
### Coolors.co
我最喜欢的颜色选择工具。你可以简单地锁定颜色,并按住空格键生成色板。Coolors.co还支持上传图片,从图片中提取色板。Coolors.co酷在,你不仅仅有一个结果,相反地,你可以通过选择器,调整你的颜色,获得很多配色方案。

adobe Kuler
这款来自Adobe的工具已经陪伴我们很长时间了。它可以在浏览器或桌面应用中使用。如果你使用的是桌面应用程序,那你可以将配色方案导出到Photoshop中。

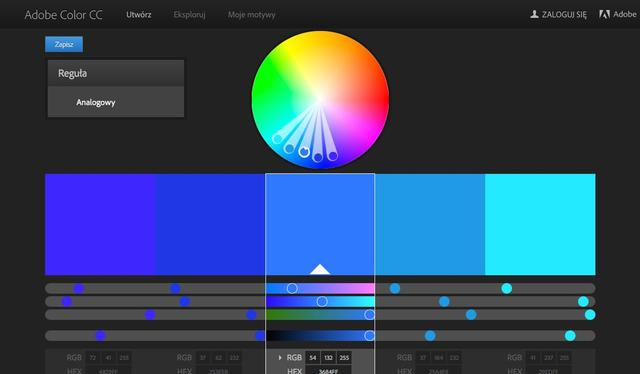
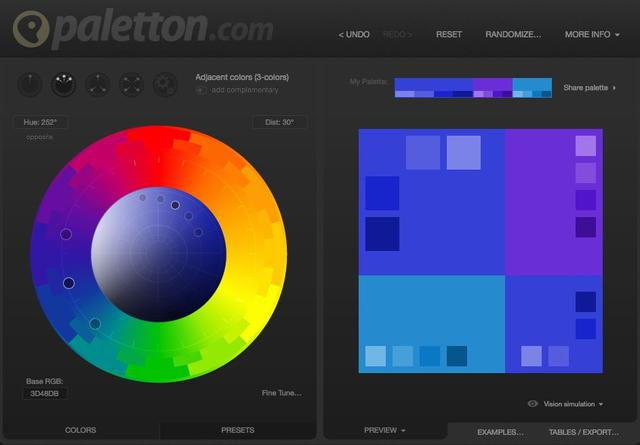
Paletton
它和前面一款工具Kuler相似。不同之处是,它不限于5种色调。当你已经确定主色调,想要调整辅助色的时候,这是一款很棒的工具。

colourlovers
COLOURlovers(色彩恋人or色彩爱好者)是以色彩为主题的专业性社交分享网站,除了提供了眼花缭乱的页面色彩搭配方案外,还把DIY的原理运用其中,让那些精彩的配色不会随着时间的流逝而被遗忘。用户也可以按照自定的格式上传配色方案与大家分享。